UniPsi: Psychological care for university students beyond geographical barriers
Connecting psychology professionals and patients in a way effectiveness and uncomplication
Collaborative work by Samantha Fonseca & Aline Pagnossin | 2021
understanding
Faced with the need for technological adaptation and inclusion in different areas of the market during the Covid-19 pandemic in 2020, we challenged ourselves to propose an alternative based on UX Design that connects psychology professionals and university patients, transcending geographic barriers and face-to-face consultations in a flexible, effective, and uncomplicated way.
How to reduce the post-pandemic stress effects index, maintaining remote service assistance?
how we used
- UX Strategy
- Qualitative/Quantitative Research
- CSD Matriz
- User Journey Map
- Personas
- Usability Testing
- Heuristic Analysis
- Wireframes
- Low and High Prototype
Background
According to the World Health Organization (WHO), Brazil is the country with the highest number of anxious people in the world, totaling 9.3% of its population.
The world has been changing rapidly and in increasingly intense ways. As a consequence, we are dealing with the psychological impact of a society that needs to constantly unfold to keep pace.
The university public has been strongly
confronted with the need to adapt to new forms of learning, routine organization, work conciliation, family and financial issues, among others.
The fact is: the impossibility of displacement or face-to-face attendance, overloaded routines, difficulty of access to professionals, among others, are factors that have reinforced how remote psychological attendance is no longer just “another reality” and has become, increasingly, “a necessity”.
UX RESEARCH
We identified that the users of this product are university patients who seek psychological care at a distance/remote, without any physical contact, and also Psychology professionals who want innovation, flexibility, to increase their patient network and adapt to the “new normal”. To understand these publics and solve their problems, we profiled each one and made protopersonalizations so that we could then validate all the information through surveys.

Quantitative Research
In order to understand WHAT is wrong, that is, what problems need to be solved.
Qualitative Research
In order to understand WHY it is wrong, that is, why these problems occur.
Quantitative Research
To guide the quantitative research, first, some certainties, doubts and assumptions were defined that were believed to be part of the journey of “patients” and “professionals” in psychology:
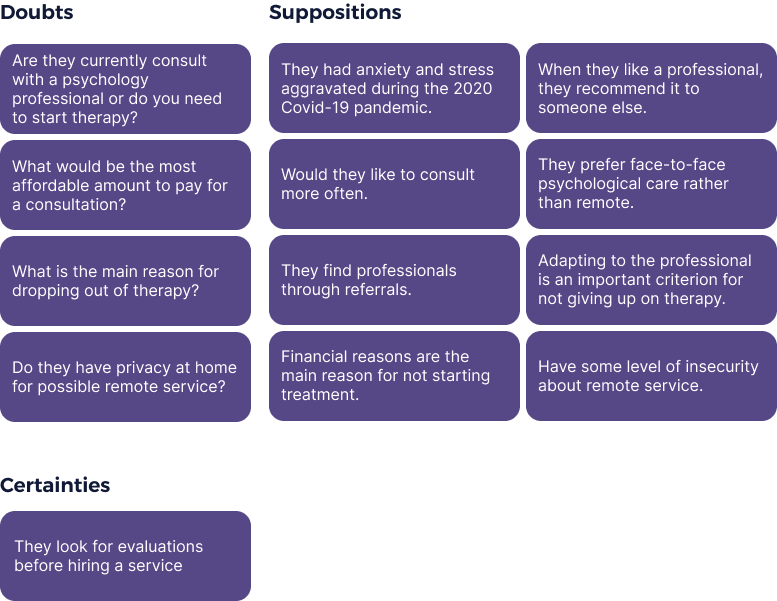
CSD MATRIX
Patients

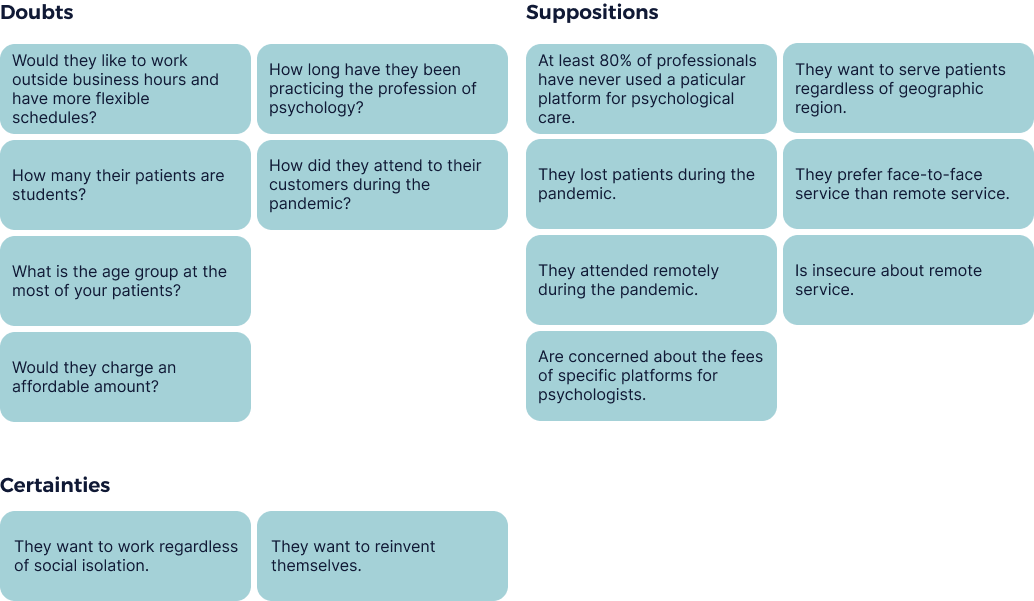
CSD MATRIX
Psychologists


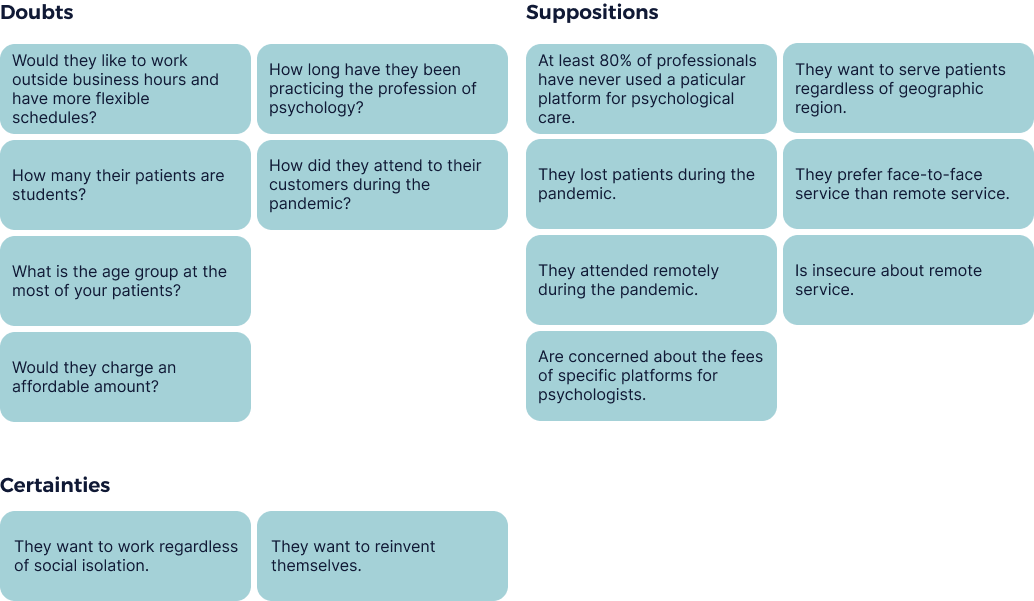
CSD MATRIX
Psychologists
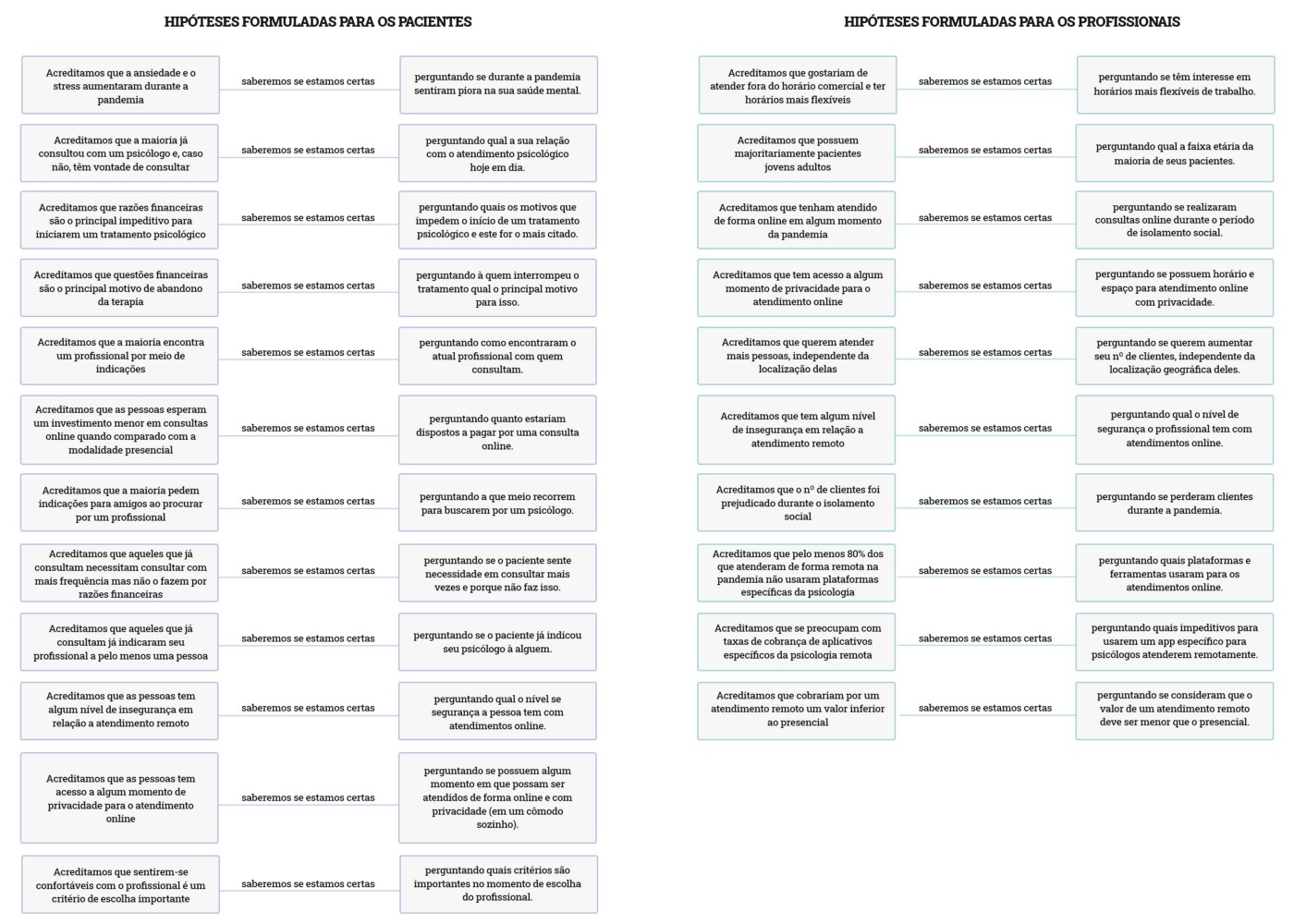
Hypotheses
To guide us in developing the questions on the form, we formulate hypotheses and how they would answer the doubts and assumptions we selected.